L’éditeur en ligne permet de créer des produits photo directement en ligne dans le navigateur. C’est rapide et facile. Avec des modèles et des idées de conception sélectionnés pour différentes occasions ou à créer soi-même.
Les photos peuvent être facilement téléchargées depuis l’ordinateur ou ajoutées par lien depuis le smartphone avec Photo Uploader. Ou bien on importe les photos directement depuis Facebook, Instagram ou Google Photos.
Cette année encore, nous avons constamment amélioré l’éditeur en ligne. Tu trouveras dans cet article de blog ce que nous avons exactement adapté.
Prise en charge des fichiers image WebP
Le format de fichier WebP a été conçu en premier lieu pour l’utilisation sur le web et s’est établi comme alternative aux formats de fichiers connus pour les images comme JPG ou PNG. Grâce à la compression élevée, le format a une taille de fichier plus petite, offre une meilleure qualité d’image et supporte également la transparence.
Plus d’informations sur les fichiers WebP: https://www.adobe.com/ch_de/creativecloud/file-types/image/raster/webp-file.html
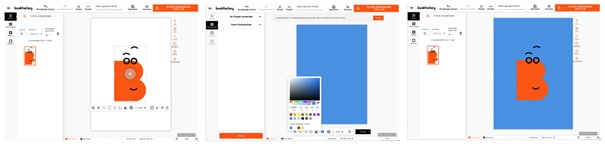
Comme le format d’image supporte également la transparence, il est possible de créer des photos et des graphiques dans lesquels un arrière-plan coloré est visible sans que l’on voie la surface rectangulaire autour de l’image.
Voilà comment ça marche:
- Créer ou télécharger un fichier au format WebP
- Importer un fichier WebP
- Faire glisser le fichier dans un espace réservé aux photos
- Modifier la couleur de fond
Téléchargement de fichiers d’exemple:
- bu-webp.webp (3 KB)
- bu-png.png (9 KB)
- bu-jpg.jpg (35 KB)

Le format d’image WebP prend en charge la transparence.
Points de sauvegarde au cours du projet
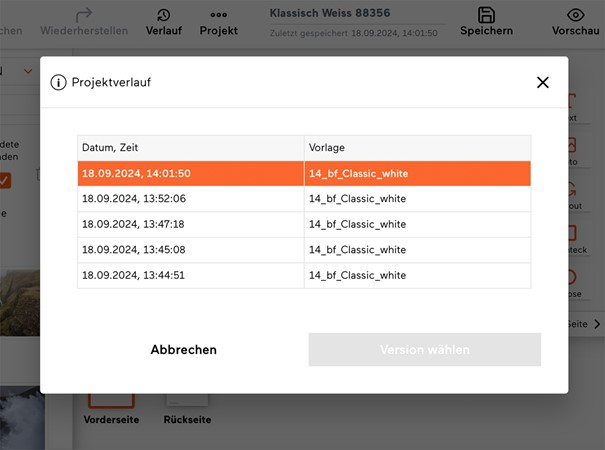
Il est vivement recommandé de sauvegarder régulièrement la progression du travail. D’autant plus maintenant que les différents points de sauvegarde sont affichés avec la date et l’heure dans le menu « Historique ». Il est ainsi facile de sélectionner et de charger une version enregistrée précédemment. Il est également possible de revenir ensuite à la dernière version enregistrée. Dans la liste de l’historique du projet apparaissent aussi bien les points de sauvegarde enregistrés manuellement que ceux créés automatiquement.

Les points de sauvegarde sont affichés avec la date et l’heure dans l’option de menu «Historique».
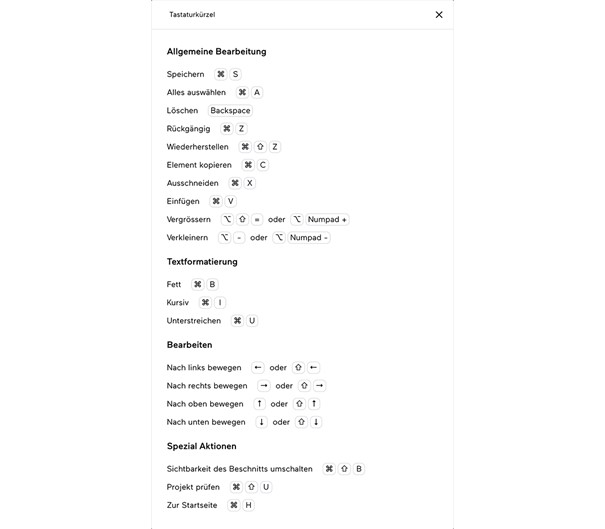
Raccourcis clavier dans l’éditeur en ligne
Des combinaisons de touches spéciales ou des raccourcis clavier (Keyboard shortcuts) permettent d’appeler des fonctions dans l’éditeur en ligne plus rapidement qu’avec la souris.
Certaines combinaisons de touches sont très connues et répandues. Par exemple pour enregistrer; CTRL+S (Windows), Commande+S (macOS). D’autres combinaisons sont différentes et spécifiques aux applications.
Sous l’option de menu « Projet » et « Afficher les raccourcis clavier », il est possible d’afficher un aperçu des raccourcis clavier disponibles dans l’éditeur en ligne.