With the online editor, photo products can be designed directly online in the browser. It’s quick and uncomplicated. With selected templates and design ideas for various occasions or to design yourself.
Photos can simply be uploaded from your computer or added from your smartphone using the Photo Uploader via a link. Or you can import the photos directly from Facebook, Instagram or Google Photos.
We have continued to develop the Online Editor this year. You can find out exactly what we have adapted in this blog article.
Support for WebP image files
The WebP file format was primarily designed for use on the web and has established itself as an alternative to the familiar file formats for images such as JPG or PNG. Due to the high compression, the format has a smaller file size, offers better image quality and also supports transparency.
Further information on WebP files: https://www.adobe.com/ch_de/creativecloud/file-types/image/raster/webp-file.html
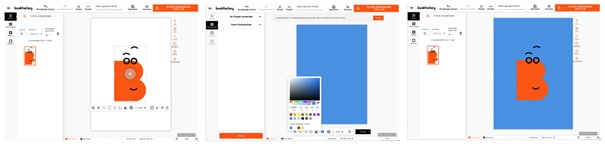
As the image format also supports transparency, you can create photos and graphics in which a coloured background is visible without the rectangular area around the image being visible.
This is how it works:
- Create or download file in WebP format
- Import WebP file
- Drag file into a photo placeholder
- Change background colour
Download example files:
- bu-webp.webp (3 KB)
- bu-png.png (9 KB)
- bu-jpg.jpg (35 KB)

The WebP image format supports transparency.
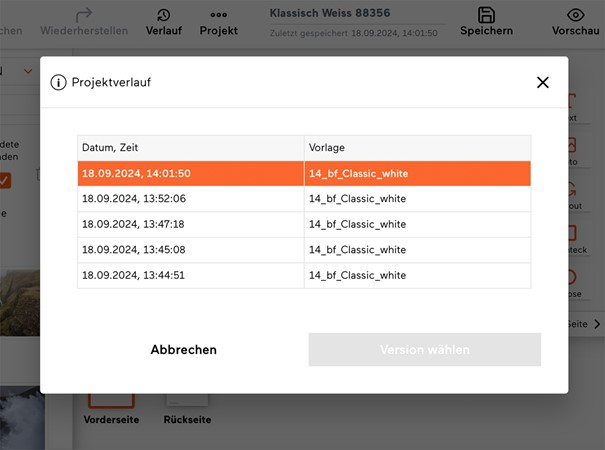
Save points in the course of the project
Regularly saving the progress of your work is highly recommended. Even more so now that the individual save points are displayed with the date and time in the ‘History’ menu item. This makes it easy to select and load a previously saved version. It is also possible to return to the last saved version afterwards. Both the manually saved and the automatically created save points appear in the project history list.

Save points are displayed with the date and time in the ‘History’ menu item.
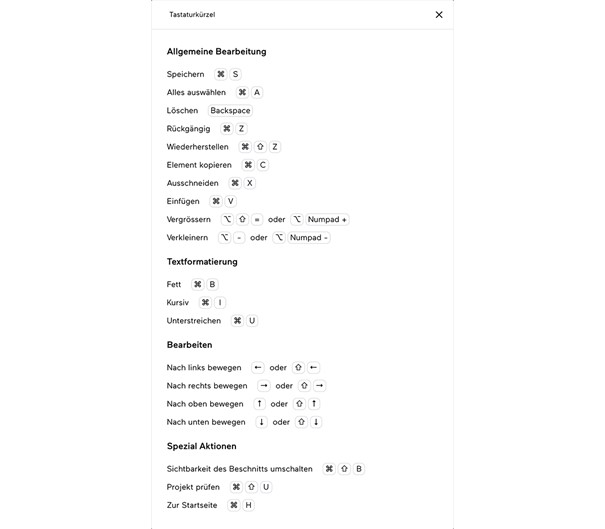
Keyboard shortcuts in the Online Editor
With special key combinations or keyboard shortcuts, functions in the Online Editor can be called up more quickly than with the mouse.
Some keyboard shortcuts are well known and widely used. For example, for Save; CTRL+S (Windows), Command+S (macOS). Other combinations are different and specific to the applications.
Under the menu item ‘Project’ and ‘Show keyboard shortcuts’ you can display an overview of the keyboard shortcuts available in the Online Editor.